Cross Site Request Forgery Protection
Cross Site Request Forgery Protection PHP web application
What is CSRF (Cross Site Request Forgery protection) ?
Cross-Site Request Forgery (CSRF) is an attack that forces an end user to execute unwanted actions on a web application in which they're currently authenticated. CSRF attacks specifically target state-changing requests, not theft of data, since the attacker has no way to see the response to the forged request. With a little help of social engineering (such as sending a link via email or chat), an attacker may trick the users of a web application into executing actions of the attacker's choosing. If the victim is a normal user, a successful CSRF attack can force the user to perform state changing requests like transferring funds, changing their email address, and so forth. If the victim is an administrative account, CSRF can compromise the entire web application.
In this blog I will be discuss about two prevention methods for CSRF.
1) Synchronizer Token Pattern
2) Double Submit Cookie Pattern
I will be discuss about these two topics with a simple php web application that I have created. You can find the source code here
Synchronizer Token Pattern
- Any state changing operation requires a secure random token (e.g., CSRF token) to prevent CSRF attacks
- Characteristics of a CSRF Token
- Unique per user session
- Large random value
- Generated by a cryptographically secure random number generator
- The CSRF token is added as a hidden field for forms or within the URL if the state changing operation occurs
- The server rejects the requested action if the CSRF token fails validation
Let see how to use synchronizer token pattern using simple example.
When you come to website you have to log in in-order to access the web site. So let see what happens inside.
Now let's say you logged in and it has to generate a session identifier the current session of the user and then the identifier has to be set as a cookie in the browser.
Also it has to generate a CSRF token value and store in the server session.
Here Token is a PHP object class. As you can see in the generateToken function, it will set the sessionID and the random generated value as a token in the server.
Now server has the SessionID and the Token value.
Let’s say now you want to submit a form and do some update in your profile. When you load the form for the profile update there is a ajax javascript call to a POST API end point to get the server side token value based on the session ID. The following code is the simple API end point to get the token value.
As you can see in the above code, the session ID is taken from the cookie passed alone with the API call request. ( In Ajax Requests as a default security, only the same domain API calls will receive the cookie values stored for the domain.).
Then the token value will get injected to the form in a hidden input field and when you update the profile data the hidden token value will also be sent to the update POST request.
Then the token value will get injected to the form in a hidden input field and when you update the profile data the hidden token value will also be sent to the update POST request.
So now you have received the form data. In form data you have the hidden token value as well. In server side you now have to get the token value based on the session ID.
Since the update request has been made in the same domain, the cookies associated with domain will also get sent. From the cookies you can read the session ID and get the token value stored in the server based on the session ID and then compare the both token values, from the form token value and the server token value. If the token value is a match, you can do the update in the database else you have to redirect to log in page or show an error.
Double Submit Cookies Pattern
Double submitting cookies is defined as sending a random value in both a cookie and as a request parameter, with the server verifying if the cookie value and request value are equal.
When a user authenticates to a site, the site should generate a session identifier and set a cookie in the browser. At the same time, it generates the cryptographically strong random value or the CSRF token for the session and set it as a cookie on the user’s machine separate from the session id. The server does not have to save this value in any way, that’s why this pattern is sometimes also called Stateless CSRF Defense.
The site then requires that every request include this random value as a hidden form value (or another request parameter). A cross-origin attacker cannot read any data sent from the server or modify cookie values, per the same-origin policy.
In the case of this mitigation technique the job of the client is very simple; just retrieve the CSRF cookie from the response and add it into a special header to all the requests.
Let set using example
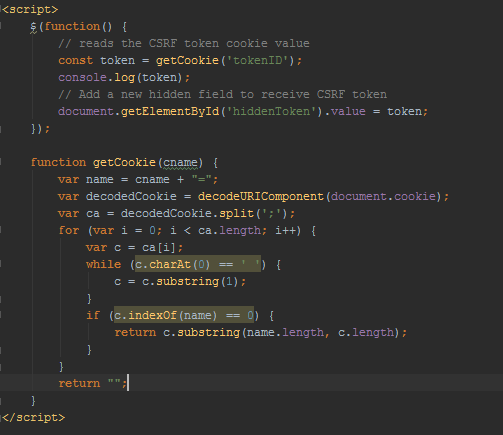
And let’s say now you have logged in and the token is in the cookie value. Now you want to do some updates in the profile. When you load the form, you can call a JavaScript function to read the cookie which has the token value and inject the token into a hidden input field.
Using JavaScript you can only access the cookies associated with a certain domain. You cannot access cookie values from a different domain.
Let me explain it a bit, Let’s say faceboom.com has cookies and they will be stored in the browser and the domain value for each cookie would be faceboom.com. Now the hacker.com will try to submit a form to faceboom.com via a hidden form in the hacker.com. But when you submit the form, the cookies associates with the hacker.com will get submitted. Not the faceboom.com cookies. So when you do the comparison of the cookie token values the CSRF will get prevented.










Comments
Post a Comment